Os voy a compartir los que son, en mi humilde opinión, los mejores y esenciales plugins de VSCode para desarrollo web. Son todos los que utilizo a diario y me van muy bien a mi.
Mi lista de indispensable es la siguiente:
Tabla de contenidos
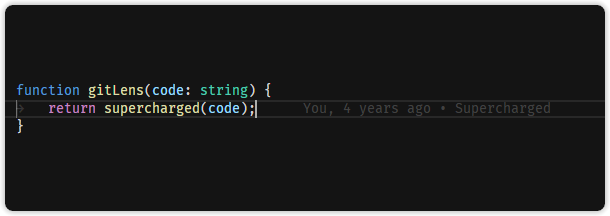
GitLens

GitLens es una gozada. Si trabajas mucho con Git es casi imprescindible si quieres que te haga la vida un poco más fácil. Añade soporte de Git a Visual Studio Code y lo integra completamente en el IDE. Mira la web oficial para daros cuenta de todo lo que es capaz de hacer.
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

Project Manager

Es normal trabajar con más de un proyecto. Esta extensión ayuda a que podamos acceder a ellos y cambiar de forma más ágil:
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Live Server

Como su propio nombre indica, esta extensión creará un servidor local para poder trabajar con nuestro proyectos con la capacidad de «Live Reload»
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer&ssr=false#overview
Auto Rename Tag

Una de mis favoritas. Simplemente cambia los nombres de los dos tags a la vez cuando renombramos uno. Parece que no, pero ahorra mucho tiempo.
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Prettier

Otra de mis favoritas. Formatea el código automáticamente de prácticamente cualquier tipo. Ojo, porque es posible que tengáis que perfilar bien la configuración del plugin y puede que no os detecte del todo bien algún formato específico de plantilla.
Por suerte, es muy personalizable y tiene muchísima comunidad y usuarios, por lo que encontraréis solución a muchos problemas o dudas que os vayan surgiendo.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Docker

Esta extensión facilita el trabajo con proyectos que estén basados en contenedores de Docker. Entre muchas otras cosas, añade una barra lateral que muestra todas las imágenes, volúmenes, redes y contenedores.
https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
JavaScript (ES6) Code Snippets

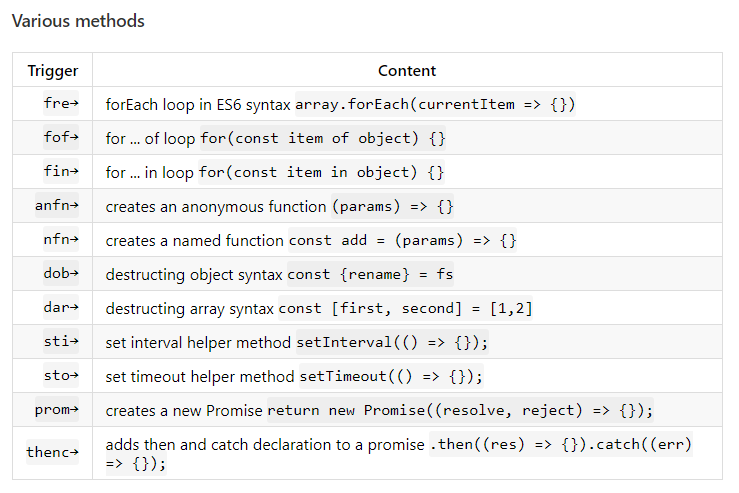
Esta extensión tiene snippets de código para JavaScript en sintaxis ES6. Soporta JavaScript y TypeScript.
Estos son unos cuantos que incluye:

https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
Visual Studio IntelliCode

Esta extensión oficial de Microsoft, añade funcionalidades de inteligencia artificial que nos ayudan a ser más productivos programando en Python, TypeScript, JavaScript y Java. Lo hace añadiendo IntelliSense basado en técnicas de Machine Learning.
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
Better Comments

Con Better Comments podremos crear comentarios más amigables en nuestro código.

https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Bracket Pair Colorizer

¡Casi me emociono cuando descubrí esta pequeña joya!
Pasamos más tiempo leyendo código que escribiendo, así que toda extensión que haga más fácil la lectura, bienvenida sea. Bracket Pair Colorizer colorea con el mismo color los pares de brackets que se corresponden. Eso logra que sea más fácil identificar a qué corresponde cada uno.

https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer